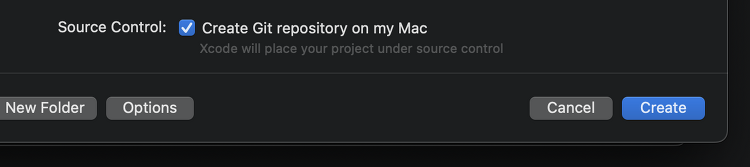
newfile생성 시 Git repository 생성에 체크를 해줘야 가능하다 위 단계는 터미널에서 git init과 같은 기능을 한다. local에 커밋 커밋 완료 후 변경사항 폐기 Discard All Changes 마지막 커밋 이후에 수행한 모든 변경 사항을 삭제 branch 생성 git checkout 과 같은 기능 main에서 branch로 checkout해야 branch에서 작업 가능 우클릭으로 brach, main 간 전환 가능 branch 에서 작업 후 commit merge 1. main으로 switch하고 2. main으로 merge하고 싶은 branch를 우클릭하고 merch "merge하고싶은 branch" into main main vs another branch 다른 branch..