Flutter에서 asset폴더를 추가하는 방법은 아래와 같다
1. asset이 들어있는 폴더(나의 경우 asset폴더)를 복사한다.
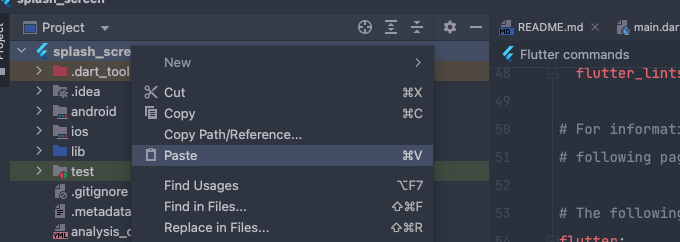
2. 프로젝트를 클릭해서 붙여넣기 한다.
3. pubspec.yaml 야멜파일로 간다.
4. flutter을 찾는다.
5. uses-material-design하단에 탭으로 칸을띄우고 assets:를 추가한다.
6. 엔터를 치면 알아서 들여쓰기가 되는데, - 이후에 파일경로를 추가한다.
7. pub get으로 완전추가한다.
생각보다 과정이 좀 있더라..
1. asset폴더를 복사(ctrl + c)한 후
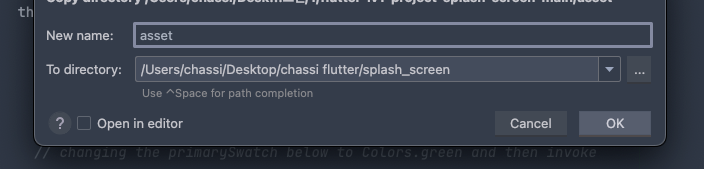
2. 프로젝트에 해당되는 곳에 붙여넣기(ctrl + v) 하면



asset폴더가 잘 들어가 있음..
3. pubspec.yaml 야멜파일로 간다.

4. 야멜 파일에서 스크롤을 내려서 'flutter' 을 찾는다.
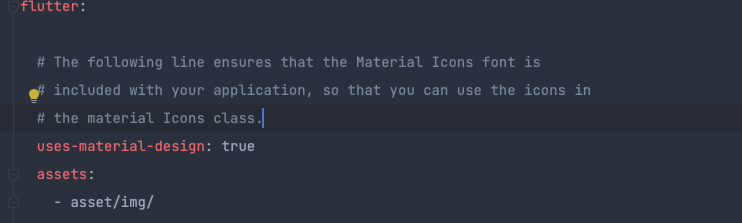
5. uses-material-design하단에 탭으로 칸을띄우고 assets:를 추가한다.
6. 엔터를 치면 알아서 들여쓰기가 되는데, - 이후에 파일경로를 추가한다.
(아래와 같이 적으면 된다)


반드시 탭으로 들여쓰기를 하고
- 이후에 한칸을 띄고 이미지를 사용할 경로를 추가해 준다
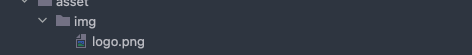
경로는 asset/img/ 안에 logo.png가 있으므로
asset/img/를 입력한다.
이미지를 하나만 사용할 경우
asset/img/logo.png로 써도 되는데
귀찮으니 폴더까지만 경로 적어줘도
폴더 내에 있는 이미지 파일은 플러터 내에서 모두 사용이 가능하다.
7. pub get으로 완전추가한다.

pubget을 눌러주면
아래와 같이 디버그 창에 먼가 진행이 되고
Process finished with exit code 0이 뜨면
이제 이미지를 완전히 사용할 수 있다.

'Flutter > Flutter 기본' 카테고리의 다른 글
| [Flutter] 이미지, 폰트 등록 (0) | 2023.04.19 |
|---|---|
| [Flutter] 상태바(시간, 베터리) 색상 변경(dark, light) (0) | 2023.04.19 |
| [Flutter] Column과 Row에 대하여(Axis Alignment) (0) | 2023.04.06 |
| [Flutter] stless로 코드 정리하기 (0) | 2023.04.05 |
| [Flutter] Widget Tree란 무엇일까 (0) | 2023.04.05 |