반응형
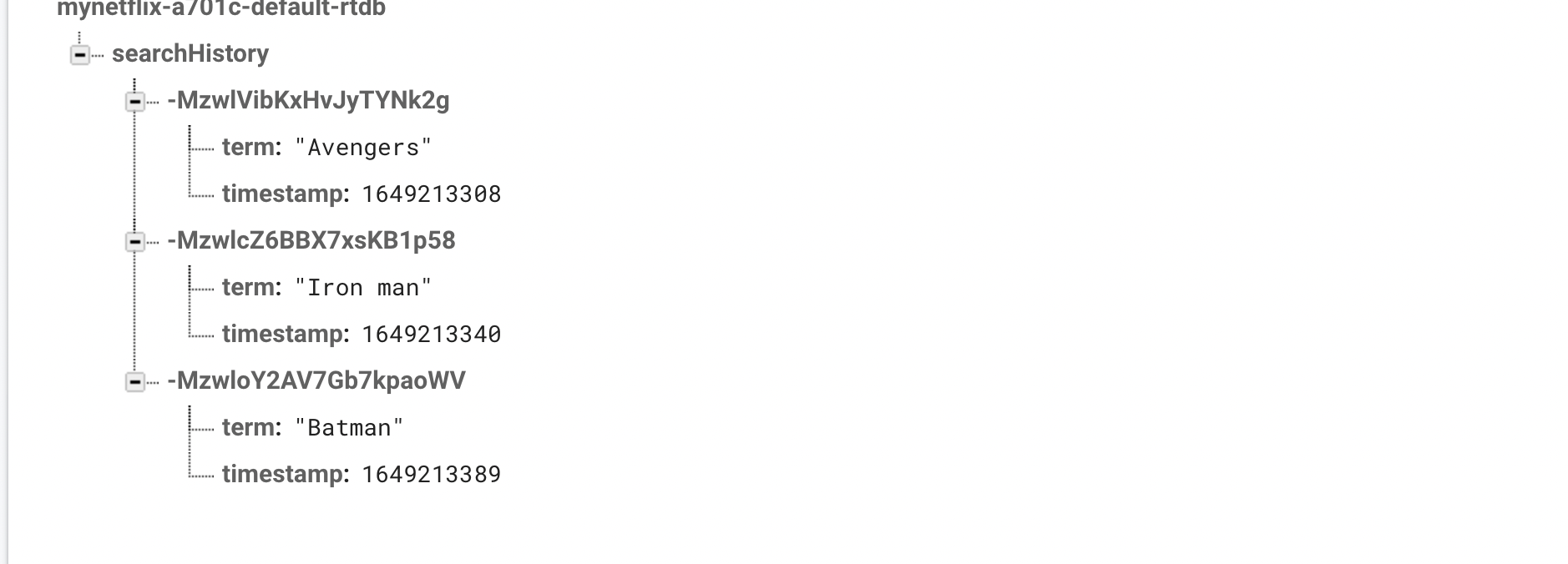
서버에 저장된 데이터는 아래와 같습니다.

import Firebase
class HistoryViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
let db = Database.database().reference().child("searchHistory")
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
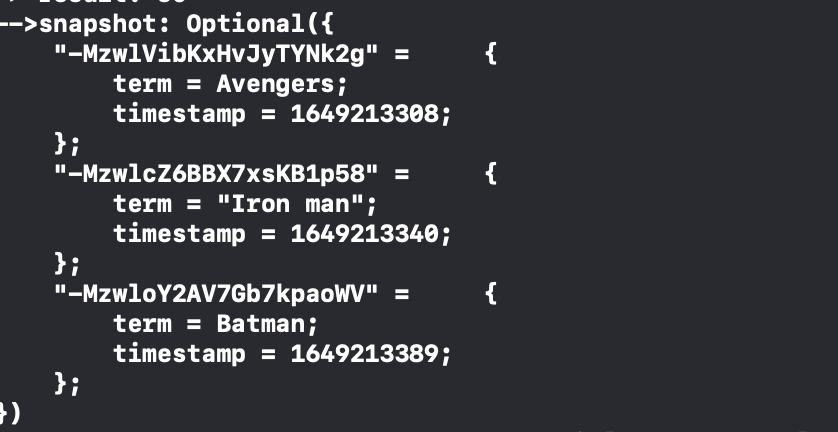
db.observeSingleEvent(of: .value) { (snapshot) in
print("-->snapshot: \(snapshot.value)")
}
}
}

반응형
'iOS > Swift 어플 따라하기' 카테고리의 다른 글
| [Swift] info를 이용한 사용자 권한 받기 (0) | 2022.04.07 |
|---|---|
| [Swift] * 검색 히스토리 표시(searchHistory)/searchTerm 최신순 sorting (0) | 2022.04.06 |
| [Swift] Firebase를 이용하여 검색어 서버(RealtimeDatabase) 저장 (0) | 2022.04.06 |
| [Swift] ContainerView 속 CollectionView(Horizontal) (NestedScrollView) (0) | 2022.04.05 |
| [Swift] ScrollView 개념과 레이아웃 설정(scrollview error) (0) | 2022.04.05 |